Special Contact Form with Personalized Response Built with Node.js
TechAlpha Hub introduces a contact form with a unique, personalized user experience. This contact form, built using Node.js, MongoDB, EJS, HTML, and CSS, dynamically greets users by their name after they submit the form, making it more interactive and user-friendly. Whether you’re looking to collect feedback, inquiries, or other information, this form ensures a personal touch for each submission.
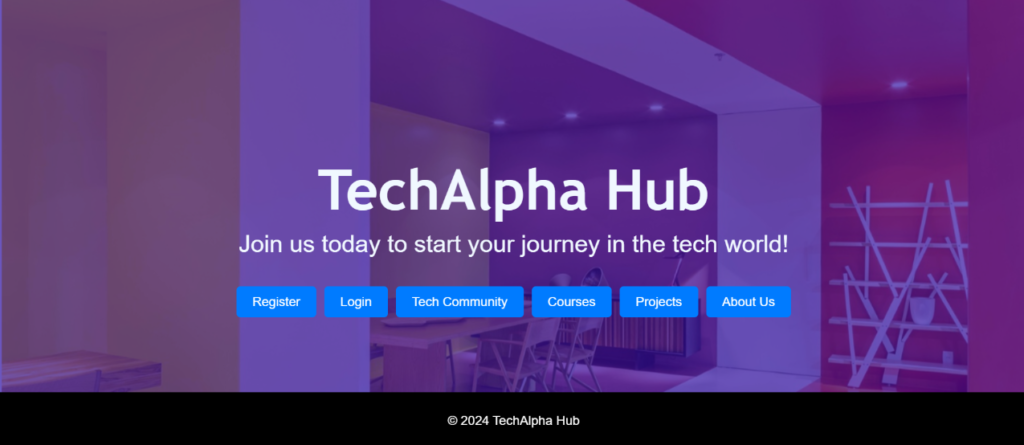
Visit the live site here: Special Contact Form
GitHub Repository: Special Contact Form GitHub Link
Key Features of the Contact Form
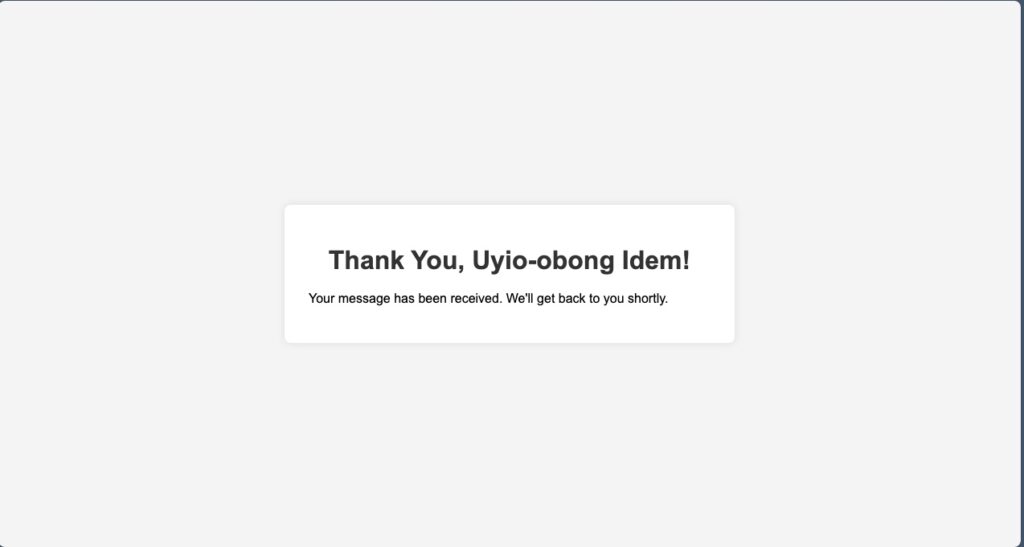
- Personalized Thank You Message: After submitting the form, users are greeted with a customized message featuring their name. For example, after filling out the form, the user might see the following message:
- “Thank You, Uyio-obong Idem! Your message has been received. We’ll get back to you shortly.”
- User-Friendly Form Design: With an easy-to-fill form layout powered by EJS and CSS, users can submit their details quickly and without hassle.
- Node.js Backend: The backend, developed using Node.js, handles form submissions efficiently and ensures that user data is processed and stored securely.
- MongoDB Data Management: The form uses MongoDB to store the details of submitted forms, making data retrieval and management seamless and scalable.
- Responsive Interface: Designed using HTML and CSS, the form works flawlessly on all devices, whether you’re on a phone, tablet, or desktop.

Developed by TechAlpha Hub
This contact form is another innovative tool from TechAlpha Hub, designed to make interactions with users more personal and engaging. Whether you’re a business or an organization, this special form ensures that every user feels acknowledged.
Try out the live demo here: Special Contact Form.
Conclusion
TechAlpha Hub’s contact form stands out by delivering a personalized thank-you message to users after submission. Built with Node.js, MongoDB, and EJS, it combines functionality with a personal touch, making it an excellent tool for any website or application.
To explore the code behind this app, visit the GitHub repository: Special Contact Form GitHub Link.